Cara Memperbaiki Error Breadcrumb Search Console Blogger 2020 di Template Mas Sugeng
 Pixabay.com
Pixabay.comPada bulan januari 2020, Google Search Console telah melakukan perubahan baru yang cukup signifikan, dimana sudah terdapat beberapa fitur baru yang telah dihadirkan, termasuk salah satunya adalah penambahan menu Breadcrumbs.
Sebelum kita membahas bagaimana caranya mengatasi breadcrumb error pada blogger, sebaiknya simak dulu penjelasan singkat tentang pengertian breadcrumb beserta fungsinya.
apa itu Breadcrumbs?
Breadcrumbs adalah sebuah navigasi pada blog yang membantu pengunjung untuk memahami lokasi mereka saat berada dalam sebuah website.
Atau dengan kata lain, breadcrumbs ini menyempurnakan navigasi seperti homepage, kategori, tag, dan arsip website atau sebagai alat bantu navigasi untuk pengunjung sehingga pengunjung bisa lebih mudah memahami posisi mereka pada saat berada pada sebuah blog/website tersebut.
fungsi Breadcrumbs?
Breadcrumbs berfungsi sebagai navigasi website yang memudahkan mesin pencari melakukan crawl sehingga dapat menemukan website kita dengan mudah. Dilihat dari SEO, cara ini cukup bagus mendongkrak sedikit skor SEO anda.
Setelah membaca sedikit ulasan diatas, saya rasa anda sudah cukup paham dan mengerti tentang breadcrumb dan fungsinya.
Sekarang kita menuju topik utamanya yaitu, cara memperbaiki error breadcrumb pada blooger di Google Search Console.

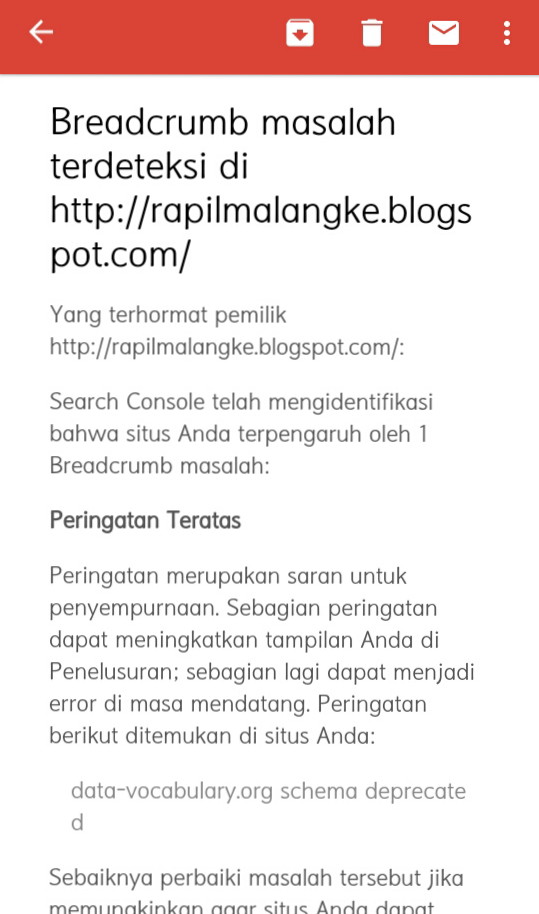
Tepat pada tanggal 23 Januari 2020, tiba-tiba saya dikejutkan dengan notifikasi email yang dikirim langsung oleh pihak Google Search Console yang berisikan tentang masalah pada breadcrumbs. Berikut isi pesannya:
Yang terhormat pemilik http://rapilmalangke.blogspot.com/:
Search Console telah mengidentifikasi bahwa situs Anda terpengaruh oleh 1 Breadcrumb masalah:
Peringatan Teratas
Peringatan merupakan saran untuk penyempurnaan. Sebagian peringatan dapat meningkatkan tampilan Anda di Penelusuran; sebagian lagi dapat menjadi error di masa mendatang. Peringatan berikut ditemukan di situs Anda:
data-vocabulary.org schema deprecated
Sebaiknya perbaiki masalah tersebut jika memungkinkan agar situs Anda dapat memberikan cakupan dan pengalaman terbaik di Google Penelusuran.
Jika sobat mengalami masalah seperti diatas, Selamat! sobat telah membaca artikel yang tepat. Karena pada artikel ini kita akan membahas semua masalahnya secara tepat dan rinci.
Perlu diperingatkan bahwa, saya menerapkan cara mengatasi masalah error pada breadcrumb ini menggunakan template VioMagz dari mas Sugeng.
Berikut adalah langkah-langkah memperbaiki error Breadcrumb di Blogger 2020
1. Silahkan login ke blogger.com terlebih dahulu
2. Setelah login ke Dashboard blogger, silahkan klik menu tema, lalu edit HTML. (Untuk menghindari terjadinya error atau hal-hal yang tidak diinginkan, sebaiknya lakukan backup template terlebih dahulu)
3. Tekan tombol CTRL+F, kemudian cari kode berikut ini:
4. Jika sudah ketemu, silahkan hapus semua kodenya. Setelah dihapus, jangan lupa pastekan/tempelkan kode script berikut ini:
<b:if cond='data:view.isPost'>
<b:loop values='data:posts' var='post'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<meta content='1' itemprop='position'/>
<span itemprop='name'><b:switch var='data:blog.locale'><b:case value='id'/>Beranda<b:default/>Home</b:switch></span></a>
</span>
<b:if cond='data:post.labels'>
<b:loop index='nomor' values='data:post.labels' var='label'> &nbsp;›&nbsp;
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<meta expr:content='data:nomor+2' itemprop='position'/>
<a expr:href='data:label.url + "?&max-results=8"' expr:title='data:label.name' itemprop='item' rel='nofollow'>
<span itemprop='name'><data:label.name/></span>
</a>
</span>
</b:loop>
<b:else/>
&nbsp;›&nbsp; <span itemprop='name'><data:blog.pageName/></span>
</b:if>
</div>
</b:loop>
<b:elseif cond='data:view.isPage'/>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<meta content='1' itemprop='position'/>
<span itemprop='name'><b:switch var='data:blog.locale'><b:case value='id'/>Beranda<b:default/>Home</b:switch></span></a>
</span> &nbsp;›&nbsp;
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<meta expr:content='data:num+2' itemprop='position'/>
<a expr:href='data:blog.url' expr:title='data:post.url' itemprop='item'>
<span itemprop='name'><data:blog.pageName/></span>
</a>
</span>
</div>
</b:if>
</b:includable>
5. Selanjutnya tinggal klik SAVE template.
Jika semua proses pengeditan temanya sudah selesai. Sekarang kita tinggal menuju halaman Search Console untuk memvalidasi perbaikan.
Caranya sebagai berikut.
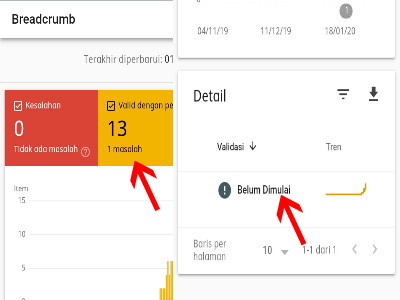
1. Masuk ke dashboard Google Search Console
2. Lalu klik menu Breadcrumbs

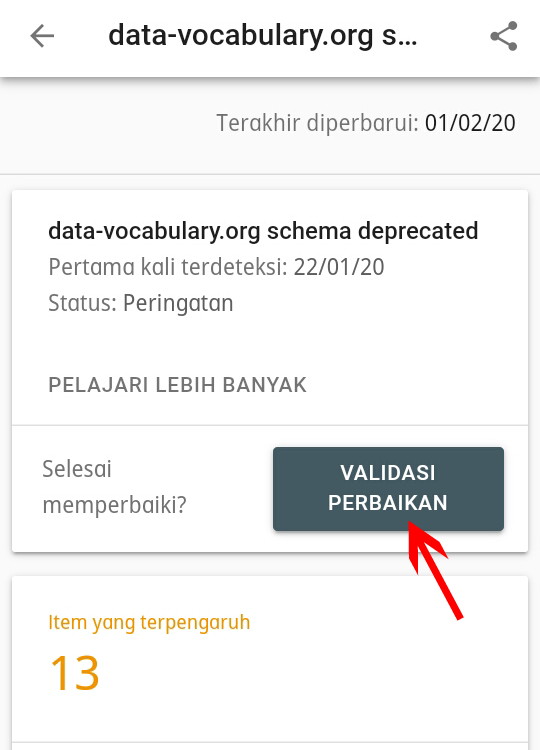
3. Selajutnya cari semua masalah yang ada, setelah itu klik "VALIDASI PERBAIKAN"

4. Sobat tinggal menunggu proses validasinya selesai.
5. Notifikasi email akan muncul setelah proses validasi dinyatakan lulus.
Itulah sobat cara memperbaiki masalah error breadcrumb blogger 2020, saya rasa artikel ini sudah cukup jelas dan bisa bermanfaat buat kalian semua.
Sekian dulu ya sobat. Jangan lupa terus berkunjung ke blog ini supaya kalian semua tidak ketinggal dengan artikel menarik lainnya.
